
Voorkennis
- logisch denken, app/applicatie workflows
Doel
- verduidelijking eindproduct voor klant en productowner
- overzicht waarvan eenvoudig alle userstories zijn uit te werken
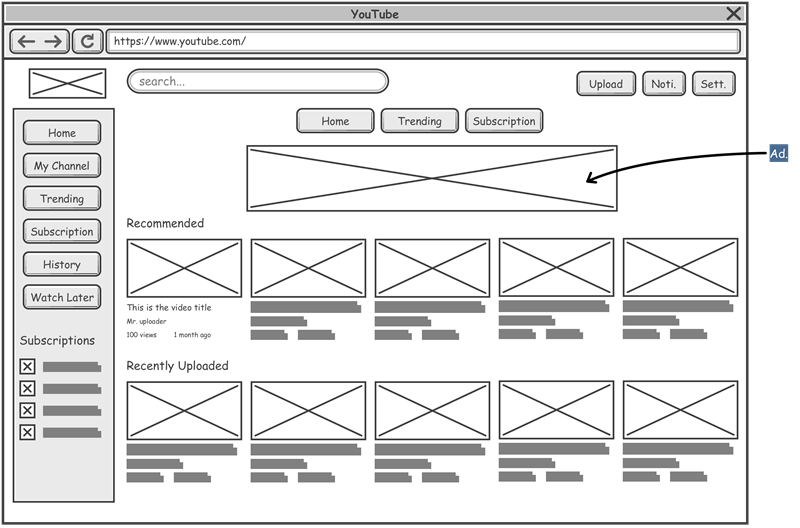
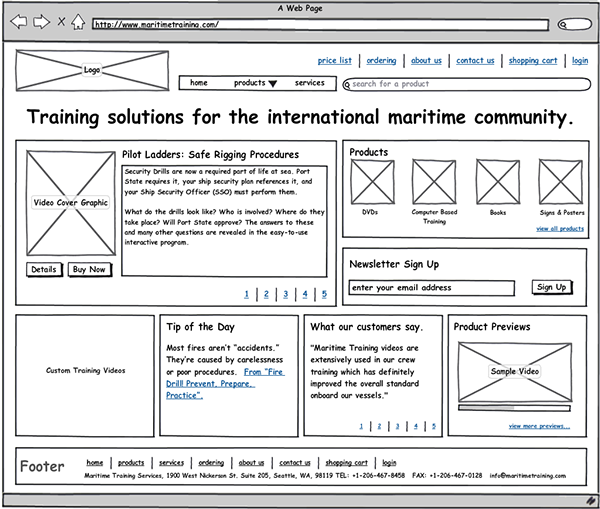
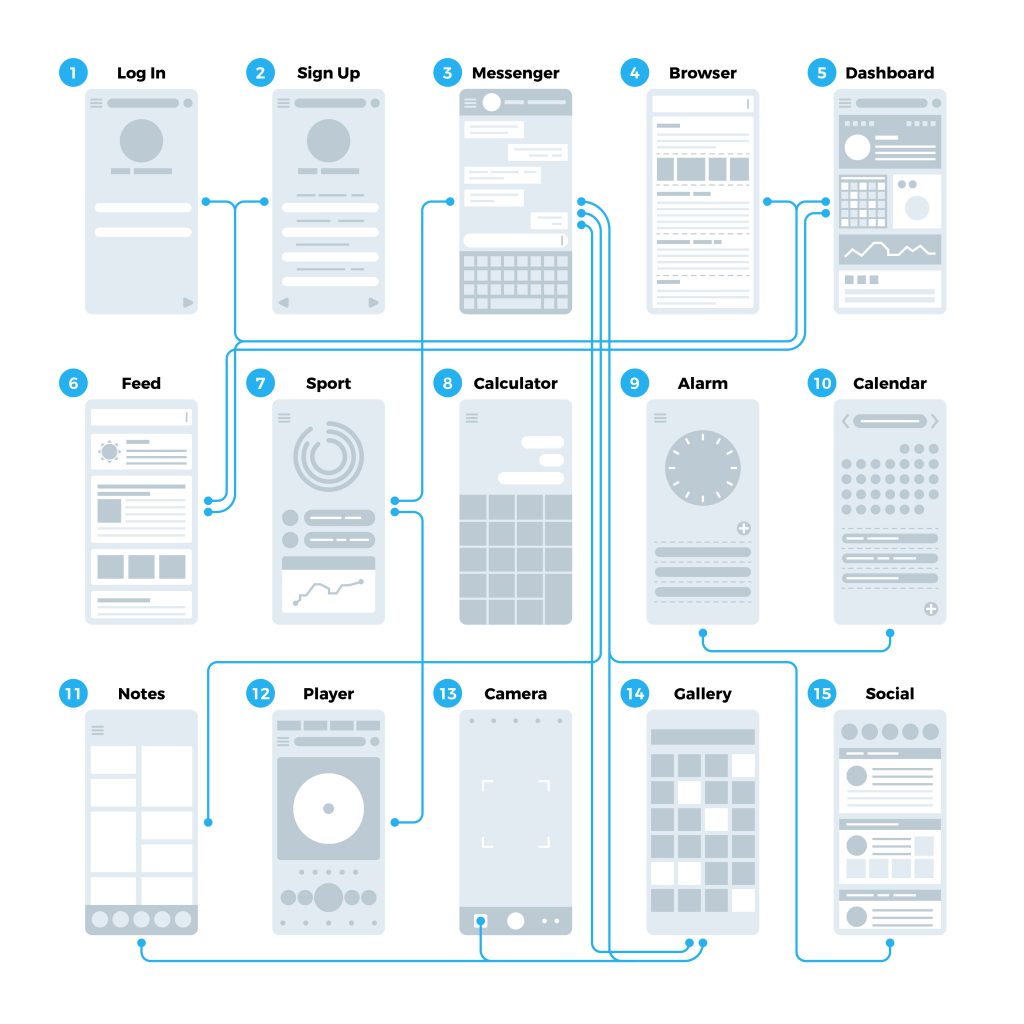
Het is vaak lastig communiceren met een opdrachtgever wat een app/applicatie moet doen en hoe deze er uit komt te zien. Door dit 'simplistisch' uit te werken in tekeningen krijgt de opdrachtgever een goed beeld hoe de app/applicatie eruit komt te zien en welke processen daarin worden uitgewerkt. Immers; "een plaatje zegt meer dan 1000 woorden".



Opdracht
Wireframes zijn onder andere te maken met
Basemiq of
LucidChart.
Na het installeren kan je een student-licence van de frontend-docent ontvangen.
Maak WireFrames vooraf bij het opstarten van elk toekomstig project en gebruik de wireframes in de afstemming met jouw opdrachtgever(s).
Tijdens het project is het verstandig om WireFrames bij te werken en bij het opleveren samen met alle ander projectdocumentatie te archiveren.
Details over Wireframes zijn te vinden op how to: WireFrames
en WireFrames explained.
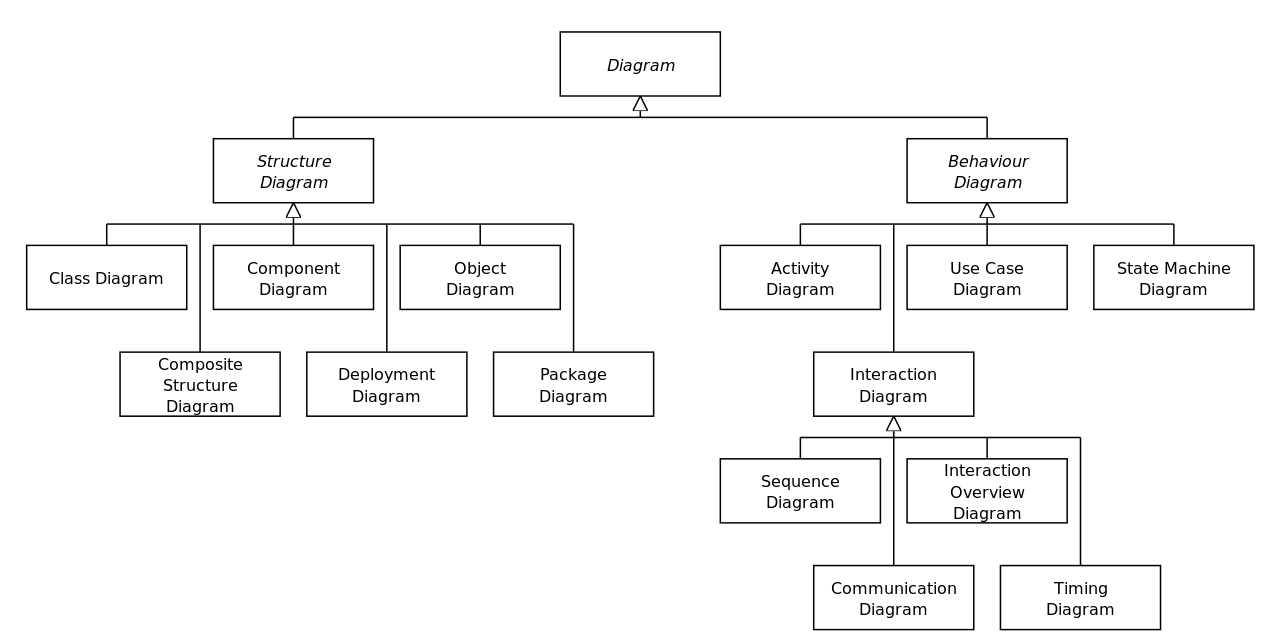
NB: Wireframes vallen onder de UML-bibliotheek.

Op te leveren
- een WireFrame maken van elke applicatie-scherm en de onderlinge relaties daartussen inzichtelijk maken
- WireFrames en ontwerp koppelen aan project-data/archiveren