Voorkennis:
- JS basis, JSON, AJAX
Doelen:
- Ophalen van JSON informatie (via AJAX) uit API
- JSON data weergeven in HTML
- bewerken van JSON (filteren, updaten, sub-arrays maken) na AJAX request en voor weergave in HTML
- Maken van een site met een overzicht van alle landen in de wereld met verdere info
Beschrijving
In deze opdracht haal je net als bij js33, "weather API" data op van een API die je verwerkt tot een HTML pagina. Bij deze opdracht ga je net wat verder in het bewerken van JSON data voor je het in de HTML opneemt.
In js32 JSON AJAX, heb je geleerd hoe je bijvoorbeeld met Axios een AJAX request op een API kan doen.
Bij deze opdracht haal je uit een bestaande countries-API, alle landen van de wereld op (in JSON formaat) via een Javascript-AJAX requestdat m.b.v. de Javascript library, Axios.
Open deze gratis API en zoek naar "endpoints". Dit zijn urls waarmee je bepaalde data kan ophalen.
Met de endpoint "/all" haal je alle landen van de wereld op.
opdrachten basis JSON
- Open de endpoint "/all", direct in je browser
- Bekijk de structuur van de country JSON
- Bekijk (de broncode van) deze site,
hier staat een simpel voorbeeld van hoe je met Axios informatie uit de landen tabel haalt.
Maak een soortgelijke pagina op je eigen server (bekijk daarvoor de broncode van deze pagina)- stel de binnengehaalde JSON heet "landen", dan kun je de naam van het land ophalen met landen.name.common
- Zoek de vlag in de JSON op en plaats die
- De buurlanden vind je onder "borders", dit is een array. Plaats deze met een JS foreach in een liststructuur

opdrachten met Javascript- en HTML toepassingen
-
- Maak een nieuwe country-site (maak een kopie van deze)
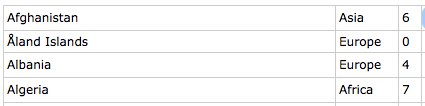
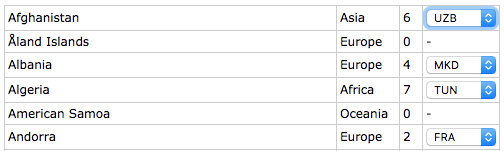
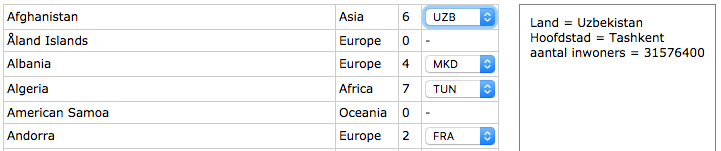
- Pas deze site aan naar de weergave van hiernaast
- het werelddeel van het land i.p.v. de vlag
- het aantal buurlanden i.p.v. de list

-
- Voeg achter het aantal buurlanden een <select>-box toe met daarin de (afkortingen van) de buurlanden
- Voeg een Javascript function toe die,
- bij select van een ander land, een alert geeft
- in die alert staan de naam van dat land en de "cca3"-code

-
- Voeg naast de tabel nog een div toe (gebruik flexbox)
- Waneer je nu een bepaald land selecteert:
- start je een JS function die met de "cca3" code dat land opzoekt in de complete JSON
- zet daarin de gegevens van dat land zoals aangeven

-
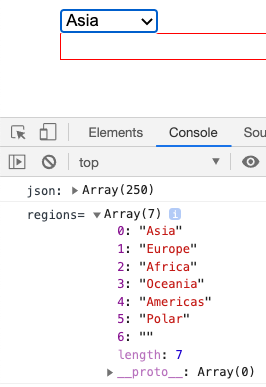
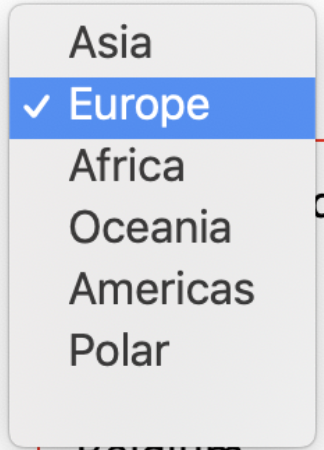
- Voeg Voeg boven je landentabel een <select>-box toe
- Daarin moeten de wereldelen komen te staan. Volg daarvoor de volgende stappen:
- maak een nieuwe variabele array aan vlak na het binnenhalen van de landen.
- zet daaronder een foreach-loop, die alle landen doorloopt en steeds het werelddeel aan de array toevoegd
- Nu heb je een array met allemaal dubbele werelddelen.
Wijzig de foreach zo dat wanneer dat werelddeel al in de array staat, hij niet nogmaal toegevoegd wordt. Dus een unieke lijst met werelddelen. - Toon nu daaronder, wanneer je een werelddeel kiest, alleen die landen die in dat werelddeel liggen.