Voorkennis:
- JS basis
Doelen:
- Begrijpen wat een API is
- Verschillende APIs uitproberen in de browser
- Inzicht krijgen in JSON
- De browser op een nette manier JSON laten weergeven met een plugin
Beschrijving
Wat is een API?
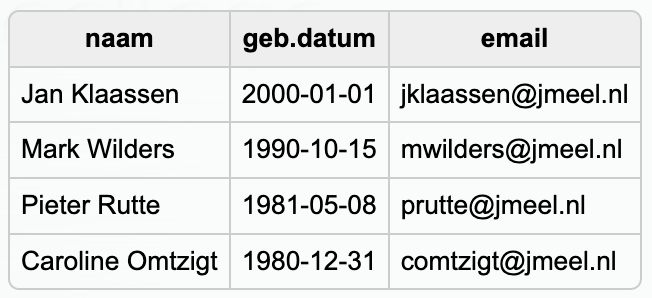
Wanneer je een lijst met gegevens uit een database wilt gebruiken in je webpagina, kan dat via PHP. Met PHP maak je connectie met bijv. MySQL, haal je de data op,
en genereer je HTML-output, bijv. een tabel met user-gegevens.
Een API (Application Programming Interface) doet ook dat eerste backend deel: connectie met een database maken, en data ophalen.
Maar een API geeft alleen die data weer terug in JSON-formaat en geen HTML!
Een API (Application Programming Interface) doet ook dat eerste backend deel: connectie met een database maken, en data ophalen.
Maar een API geeft alleen die data weer terug in JSON-formaat en geen HTML!
Je kunt zo in een HTML-page, met Javascript, die JSON-data ophalen en verwerken tot HTML .
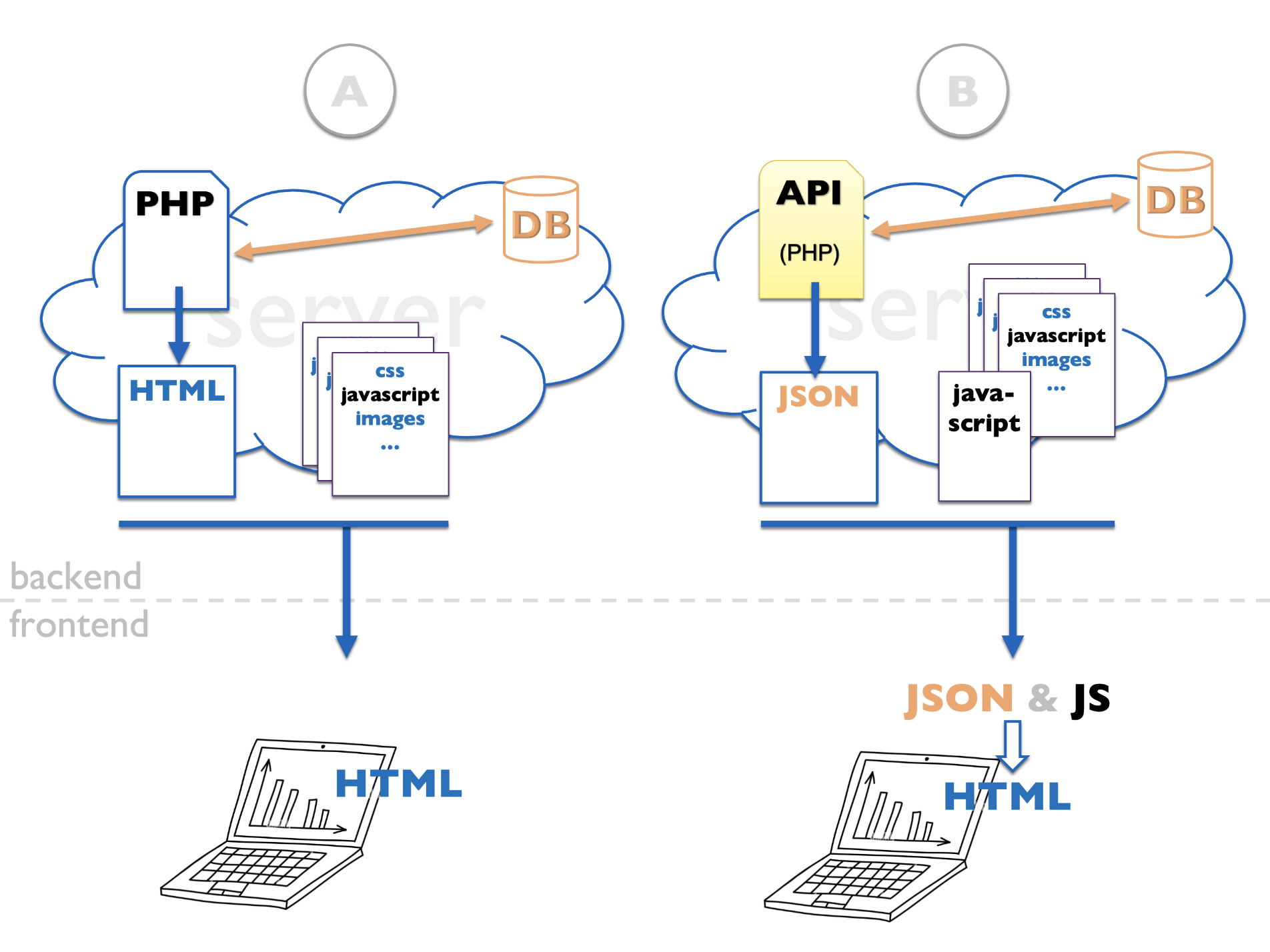
Bekijk het schema hiernaast (klik om te vergroten) =>
A) De PHP haalt data uit de Database, verwerkt deze in de HTML en geeft die terug aan de webpagina
B) De API haalt data uit de Database, en stuurt die in JSON terug naar de client, samen met een JS file
Uiteindelijk wordt de HTML bij A) op de server geschreven door PHP en bij B) op de client gemaakt met Javascript.
Bekijk het schema hiernaast (klik om te vergroten) =>
A) De PHP haalt data uit de Database, verwerkt deze in de HTML en geeft die terug aan de webpagina
B) De API haalt data uit de Database, en stuurt die in JSON terug naar de client, samen met een JS file
Uiteindelijk wordt de HTML bij A) op de server geschreven door PHP en bij B) op de client gemaakt met Javascript.
opdracht
Open handleiding js31_api_base.
- Bekijk bij 1: "HTML-opbouw vanuit API" het proces, hoe je van een API tot een website komt
- Bekijk bij 2: "API en JSON" verschillende voorbeelden van API's
- Bekijk alle links van API's in je browser
- Installeer een plugin in je browser om de JSON beter leesbaar weer te geven
- Bekijk bij 3: "AJAX" hoe je met een Javascript AJAX-request, data uit de API kan ophalen
- Bekijk bij 4: "AJAX => JSON => HTML", een voorbeeld van hoe je de JSON met Axios van een API binnen haalt en verwerkt tot HTML
vervolg
- Ga hierna verder met de JS33: Weather API of de JS_34 Country API, waar bovenstaande technieken verder worden toegepast.