Voorkennis:
- JS basics
- JSON, zie eventueel op deze site: js20 JSON
- JSON & AJAX, zie eventueel op deze site: js32 JSON AJAX
Doelen:
- opzetten basis VUE3 via CDN
- strings, arrays en objecten uit data object van Vue ophalen en weergeven
Bekijk een basis VUE3 opzet via CDN op std.stegion.nl.
opdracht
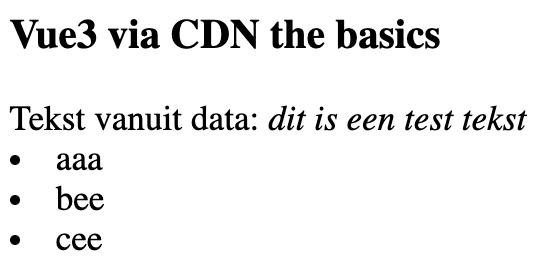
- neem het voorbeeld over en kijk of de variabele "tekst" in data ook in de HTML getoond wordt
- er staat ook een array "lijst" in data.
- Toon deze net als "tekst" in de HTML
- zoek in Google op "v-for" en probeer de lijst in een <ul> structuur te plaatsen

- voeg aan data een array van objecten toe
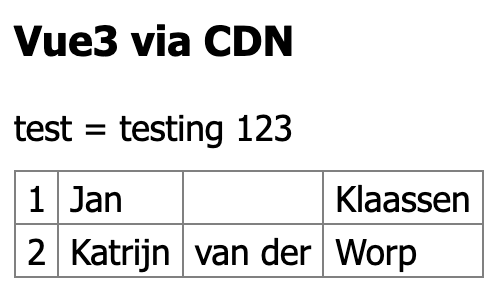
data: {
test: "testing 123",
aNamen: [
{ "vnaam": "Jan", "tv":"", "anaam":"Klaassen"},
{ "vnaam": "Katrijn", "tv": "van der", "anaam": "Worp" }
]
}- Zoek via "v-for" hoe je de "index" als rijnummer kunt ophalen en plaats nu de namen in een HTML <table>
- voeg ook wat CSS toe: