js14 | Array
Voorkennis:
- JS basics: variabelen, console.log(), innerHTML
Doelen:
- leren werken Javascript arrays
Een array gebruik je als je een lijst wilt oplslaan, zoals een lijst met namen, autos, prijzen, enz.
Bekijk het volgende voorbeeld van JS arrays op w3schools
opdracht
- maak de voorbeeld array met de autos van w3Schools en zet er ook een tweede array bij met de prijs van de auto (getallen hoeven in een array niet met quootjes er omheen geschreven worden!)
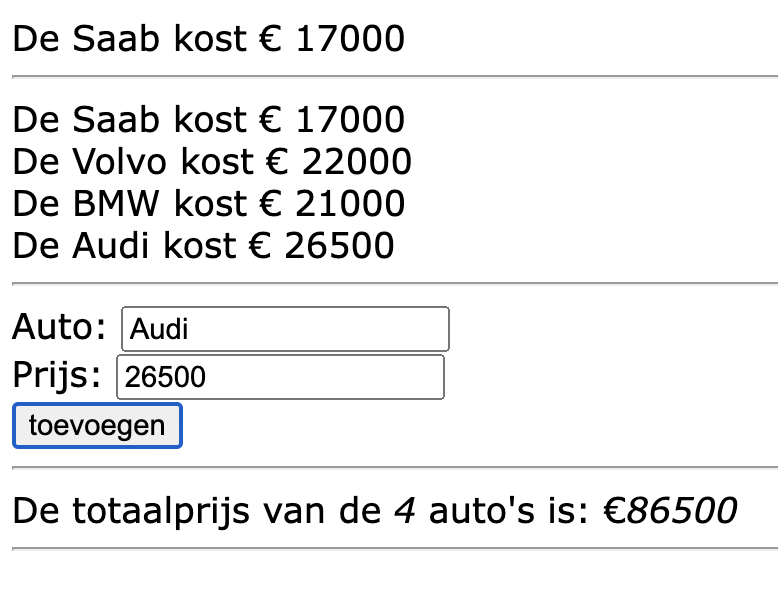
Zet in een<divde volgende tekst neer: "De Saab kost €17000" (cursief gedrukte tekst en getallen komen uit de array) - zet (kopieer) die regels er voor de andere 2 auto's nog eens onder
- kijk op de w3Schools site en zorg dat de auto's met een for-loop toegeveoegd worden i.p.v. 3 nieuwe regels te schrijven
- Je moet meer auto's met hun prijs kunnen toevoegen:
- maak 2 input-velden aan en een button met opschrift "toevoegen"
- kijk in het w3Schools voorbeeld hoe je met push elementen kan toevoegen
- Zorg dat als je op "toevoegen" klikt, in de ene array de auto, en in de andere de prijs wordt toegevoegd én zorg dat de lijst met auto's ververst wordt
- Zet onder de lijst de tekst: "De totaalprijs van de 4 auto's is: €67000" en dat veranderd automatisch als het aantal of de prijs van de auto's veranderd

Uitbreiding:
- Voeg inputs toe zodat je ook een auto kunt verwijderen of aanpassen