vmbo-keuzedeel ApplicatieOntwikkelaar
Voorkennis
- Logisch denken kunnen toepassen
- Je kunt werken met een computer
- Interesse in programmeren
Doel van de keuzedeel-opdrachten
- Een ervaring opdoen in programmeren
- Werken met een editor (IDE) om code te schrijven (WORD, maar dan voor code)
- HTML ervaring opdoen
- Met JavaScripting code schrijven
- Een programmeeropdracht plannen
- Code online bewaren bij GitHub

Welkom bij het ICT-Lyceum. Je doet mee aan het vmbo-keuzedeel 'ApplicatieOntwikkelaar' in samenwerking met Deltion en jouw opleiding. Hier vind je het programma voor ~ 5 a 8 weken:
PGO - versie TAK 2024 - 5 weken
Week 1
-
Als eerste heb je een code-editor nodig om code te schrijven. Twee opties hiervoor zijn;

Voor Mac-gebruikers is Brackets een gratis basic web-editor,

en voor Windows-gebruikers is NotePad++ één van de gratis opties.
Download de applicatie in installeer deze op jouw USB-stick (of op de laptop als jij daarvoor de rechten hebt). Zo heb je de applicatie altijd bij je om te werken aan het keuzedeel. -
Maak een map op de USB-stick aan met de naam: "keuzedeelAO".
Hierin komt straks al jouw programmeerwerk te staan.
Je gaat aan het werk met HTML en JS. Hiervoor heb je alleen een browser nodig om de code werkend te krijgen.- Alle mogelijke opdrachten staan op Lucy - codebase onder blok "Basis programmeren" --> "CodeBase S".
- Er zijn verschillende bronnen op het Internet waaruit jezelf mag kiezen welke je wil gebruiken, zolang ze jou maar verder helpen in het leren programeren.
De volgende worden o.a. geadviseerd:
- HTML en de structuur van websites kan je vinden op W3schools.com html
- Opmaak en vormgeving met CSS kan je vinden op W3schools.com css
- Basis JavaScript (JS) en voorbeelden W3schools.com JS,
verschillende JS-mogelijkheden in categorieën onderverdeeld.
Week 2+
-
Lucy - codebase blok "Basis programmeren" --> "CodeBase S". Je gaat werken aan de volgende opdrachten:
- Eerste vier opdrachten van HTML, zodat je kan werken met de HTML-basics
- Omtrek en oppervlak van een cirkel berekenden met JS-code en een HTML-formulier
- Dobbelsteen gooien door op een knop te klikken.
- Tafels lijst tonen door de gewenste tafel en het aantal te bepalen met JS en een HTML-formulier
-
Je wil je code natuurlijk niet kwijt raken door een gecrashte laptop. Ook kunnen samenwerken aan eenzelfde applicatie-project zou prettig zijn. Applicatieontwikkelaars maken daarvoor gebruik van bijvoorbeeld GitHub. Hiervoor moet je een account aanmaken bij GitHub (gratis), waarna je voor elk project een 'repository' kan aanmaken. Met een 'commit' voor brokjes werken de code en vervolgens een 'push' naar GitHub staat jouw code veilig. Je kan eventueel later diezelfde code met een 'pull' weer lokaal halen, ook in stapjes. *Volg de volgende video voor Git-beginners (engels) om het idee helder te krijgen.
- Een basis manier om Git te gebruiken is met GitDesktop.
- Volg de basis les GitDesktop -gebruik en pas dit zelf toe.
- Voor verdieping, kijk eventueel ook de 'how to use' Git (engels)
Plannen en organiseren van een website
- Zoals overal, wil de opdrachtgever van een applicatie ook graag weten wat hij precies gaat krijgen, wanneer het product wordt opgeleverd en
wat dat gaat kosten. Goed plannen en de voortgang in de gaten houden is daarbij erg belangrijk.
stappen:
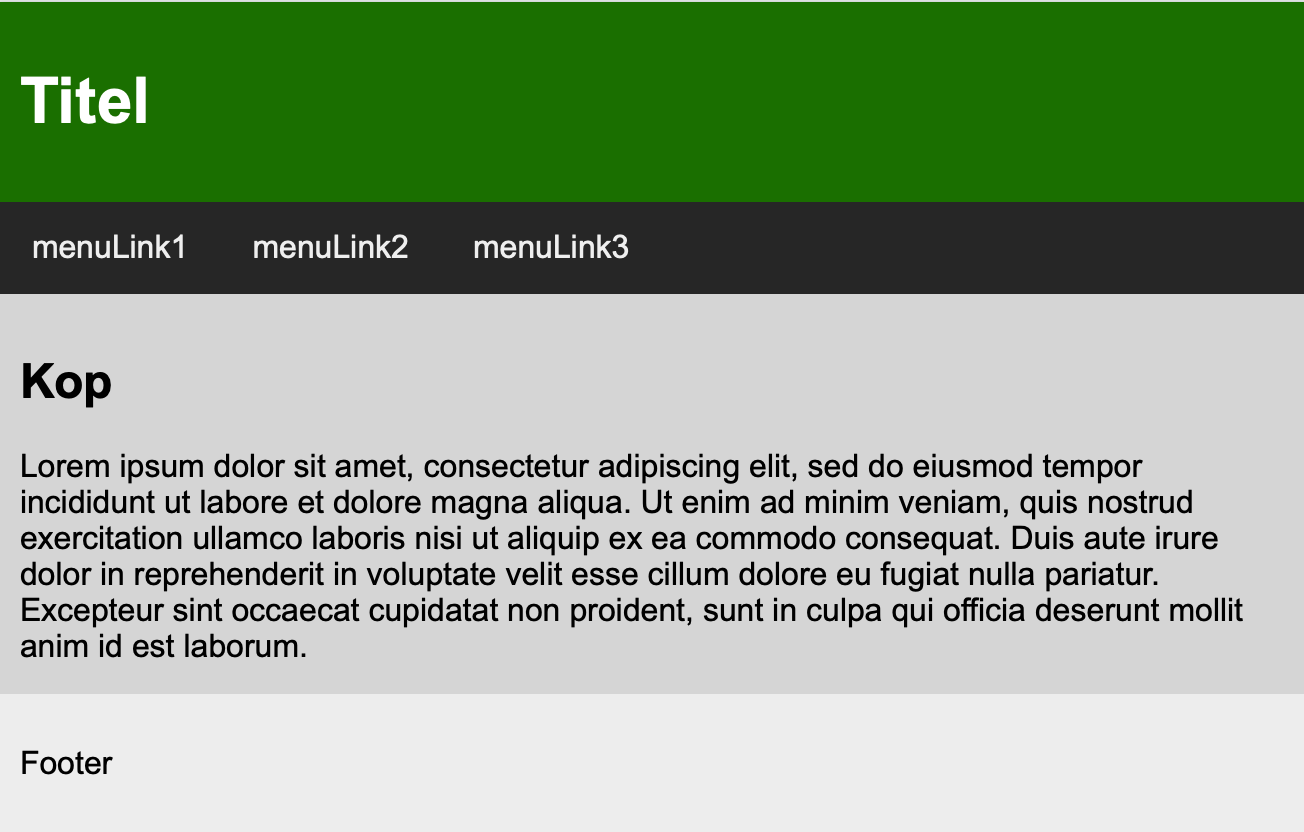
- Werk een design om een website te maken die de tenminste volgende indeling heeft;

- Maak een lijst alle taken die jij moet uitvoeren in relatie met onderdelen die jij ook kan zien in het design.
- Voor elke taak schat jij zo goed mogelijk de tijd in om die taak uit te voeren.
- Tel de tijd van alle taken op en bepaal of deze totale tijd wel pas met nog beschikbare ontwikkeltijd.
- Elke taak die je hebt afgerond leg je vast in jouw repository op GitHub.
- Als alle geplande taken zijn uitgevoerd evalueer je jouw tips en tops in coderen, planning en samenwerken. Leg deze vast in een document of in GitHub.
Een website maken
- Maak een website met HTML en CSS,
waarin de vorige drie opdrachten via een menu worden getoond na het klikken op het bij behorende menu-item.
- Optioneel: voeg ook een gallery met verschillende afbeeldingen toe aan de website.
Tips HTML
- Basis HTML-structuur
- Tags in HTML
- Attributen bij een HTML-tag
- HTML-links
- HTML tekst opmaken en HTML koppen
- HTML-afbeeldingen gebruiken
- Intro voor opmaak; kleur en vorm met behulp van CSS
Tips JavaScript
- voorbeeld HTML-structuur met daarin JS code
- JS ontvangt HTML-formulier input
- JS events
- JS dat de inhoud van een HTML-tag veranderen
- JS werken met getallen
- JS werken met tekst/string
- JS variabelen maken
- JS keuzes/if-else
- JS pi
- JS random nummers
- JS for-loop
Op te leveren
- een programmeer ervaring door gebruik te maken van een code-editor (IDE)
- een ontwerp maken voor een applicatie
- een planning maken voor het maken van een applicatie
- een applicatie maken en het werk documenteren (vastleggen in Git)
- de gerealiseerde applicatie testen op de juiste werking en weergave vmbo-keuzedeel esen ApplicatieOntwikkelaar (pdf)
https://www.platformsvmbo.nl/wp-content/uploads/2020/06/MVI-keuzevak-9-Applicatie-ontwikkeling-v1.0.pdf