Voorkennis
- Basis HTML-kennis
Doelen
- Leer tabellen maken met HTML
Opdracht
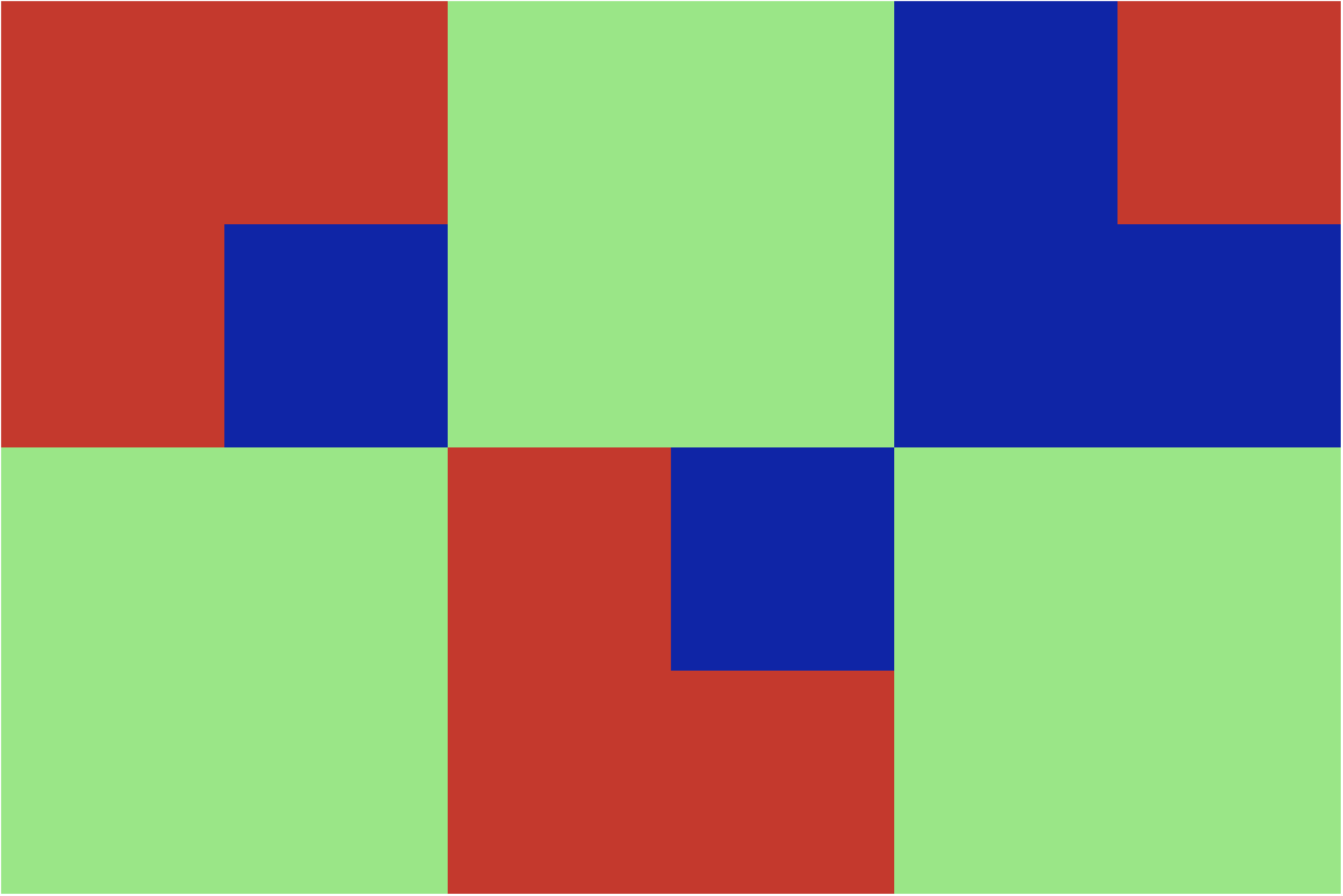
Maak onderstaand Mondriaan-achtig schilderij met tabellen! Gebruik dit materiaal om het 'schilderij' te maken in HTML.

Uitleg
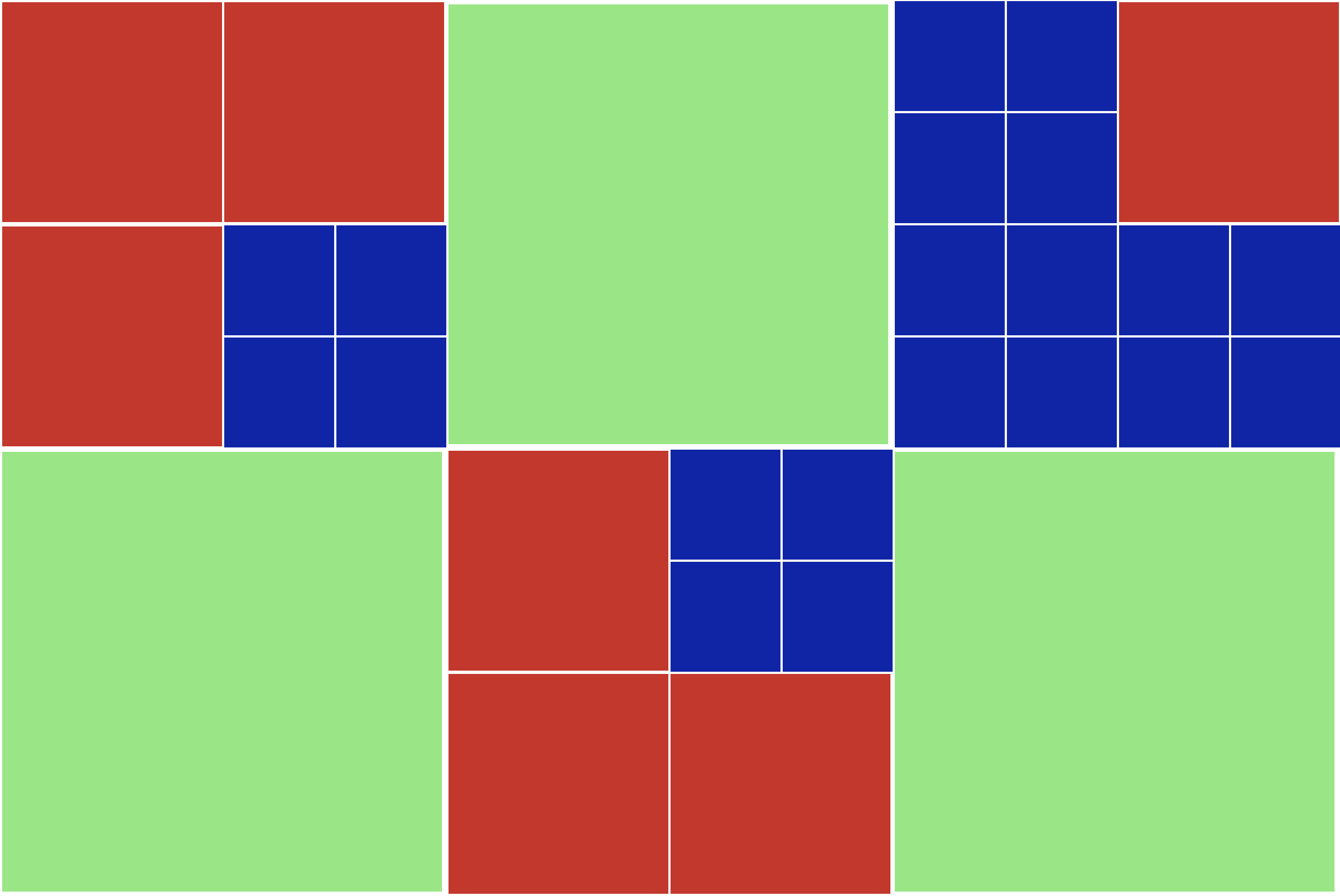
Het Mondriaan-schilderij is opgebouwd uit allemaal losse plaatjes met een groen, rode of blauwe kleur. Hier zie je een voorbeeld waarbij de verschillende blokjes zichtbaar zijn.

De blokjes verschillen in grootte. De blauwe blokjes zijn het kleinst! In het bestand hulpcode.html bij het materiaal is een stukje css-code opgenomen dat er voor zorgt dat de blokjes naadloos tegen elkaar aankomen
<style>
table,
td {
border-collapse: collapse;
padding: 1px;
margin: 0px;
font-size: 0px;
}
</style>Op te leveren
- Een map met daarin een HTML-pagina en drie afbeeldingen
- Er wordt in het HTML-bestand naar de afbeeldingen verwezen doormiddelvan een relatieve link
- Het Mondriaan-schilderij is perfect nagemaakt met tabellen in HTML.
Evaluatie
Vraag om een code-review om feedback op jouw aanpak en tips voor best-practices te krijgen.