Voorkennis
- Basis-HTML
- Uitleg op Edutorial.nl
Doelen
- Je leert hoe je afbeeldingen op maat maakt in de juiste verhoudingen
- Je leert hoe je compressie toepast op afbeeldingen
- Je leert hoe je een website bouwt met afbeeldingen, links en andere HTML-elementen
Opdracht
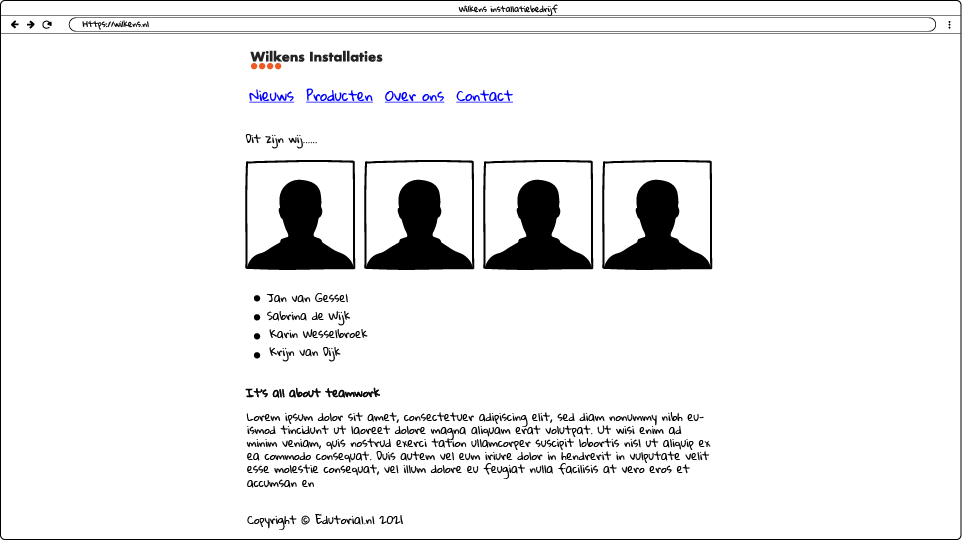
- Maak van onderstaand ontwerp een website
- Maak de webpagina zo goed mogelijk na
- Voor de tekst mag je fake-tekst gebruiken zoals Lorem Ipsum
- Download de bijbehorende afbeeldingen: Afbeeldingen voor de website
- Bewerk de afbeeldingen in een geschikte editor zoals paint.net. (LET OP: niet in windows paint!)
- Download hier de afbeeldingen voor de website
Uitleg
Hier vind je alles wat je moet weten over het aanpassen van afbeeldingen

Op te leveren
- Een webpagina gemaakt met HTML die zo goed mogelijk overeenkomt met het bijgeleverde ontwerp.
- De afbeeldingen van de website zijn op de juiste manier uitgesneden
- De afbeeldingen zijn bewaard met de meest gunstige compressie-instellingen
- De afbeeldingen zijn bewaard in het juiste bestandsformaat.
Evaluatie
Vraag om een code-review om feedback op jouw aanpak en tips voor best-practices te krijgen.
Dit is een rubrics of checklist waaraan je kunt zien of de opdracht juist is uitgevoerd