Voorkennis
- Basis HTML kennis
- Basis CSS kennis
Doelen
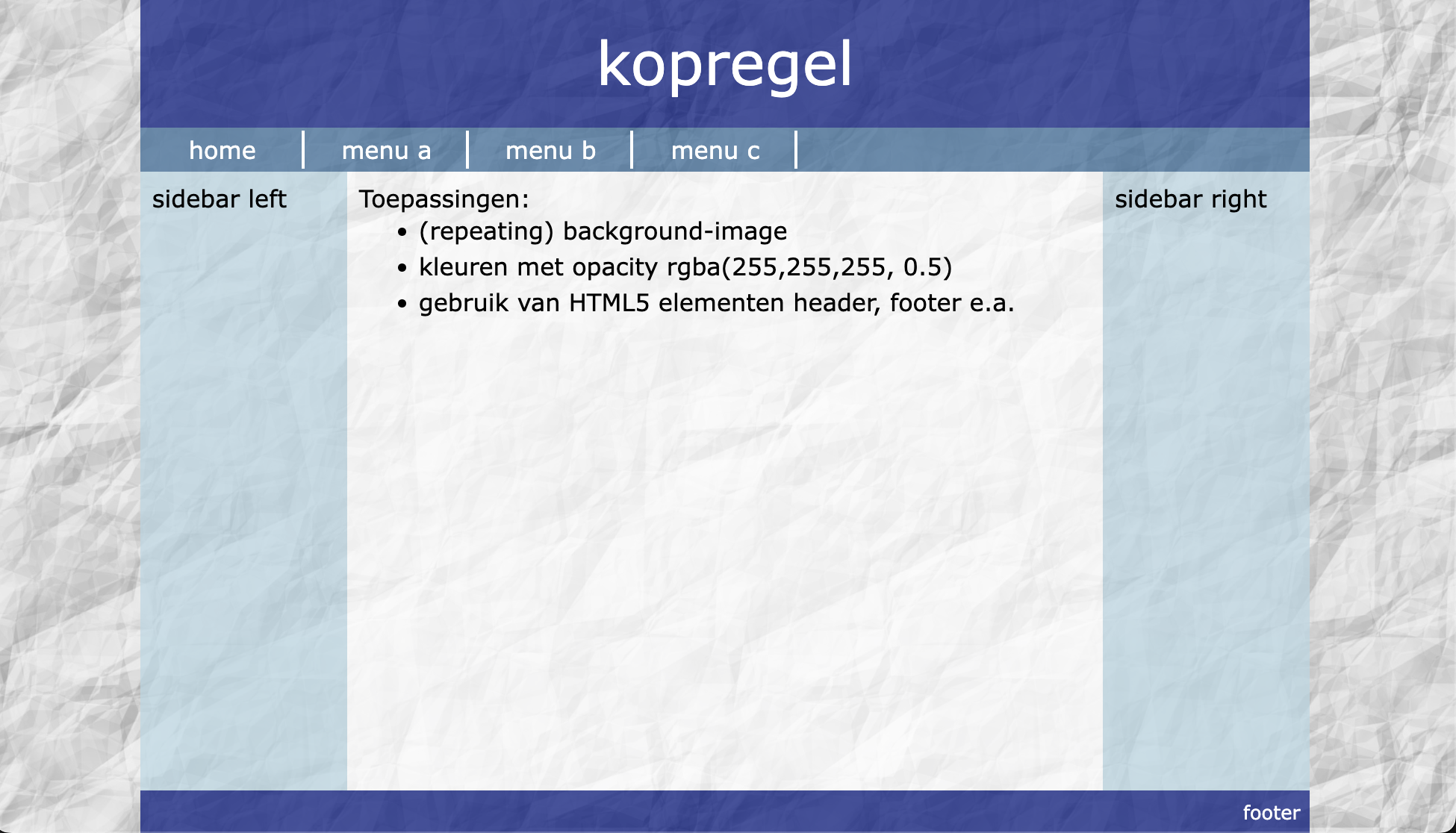
- Je leert een basis layout voor een website te maken
- Je leert meerder CSS-technieken te gebruiken
- Je leert om te gaan met de CSS Flexbox
- Een weblayout te maken die je in de toekomst bij elk web-project als basis kan gebruiken!
Uitleg
- De tutorial met opdrachten vind je onder deze link
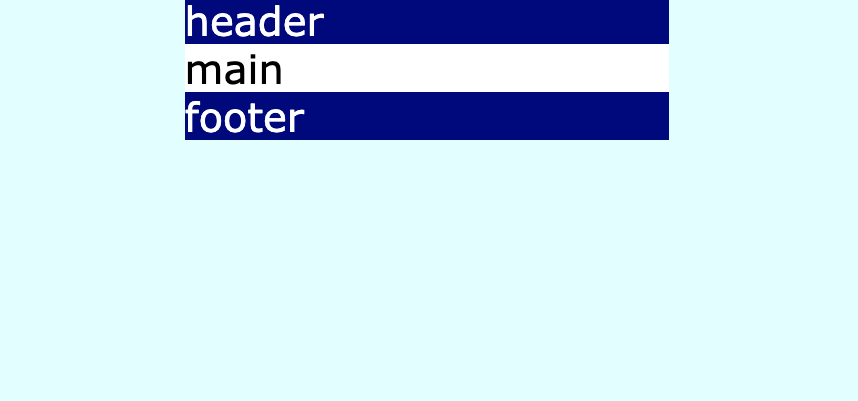
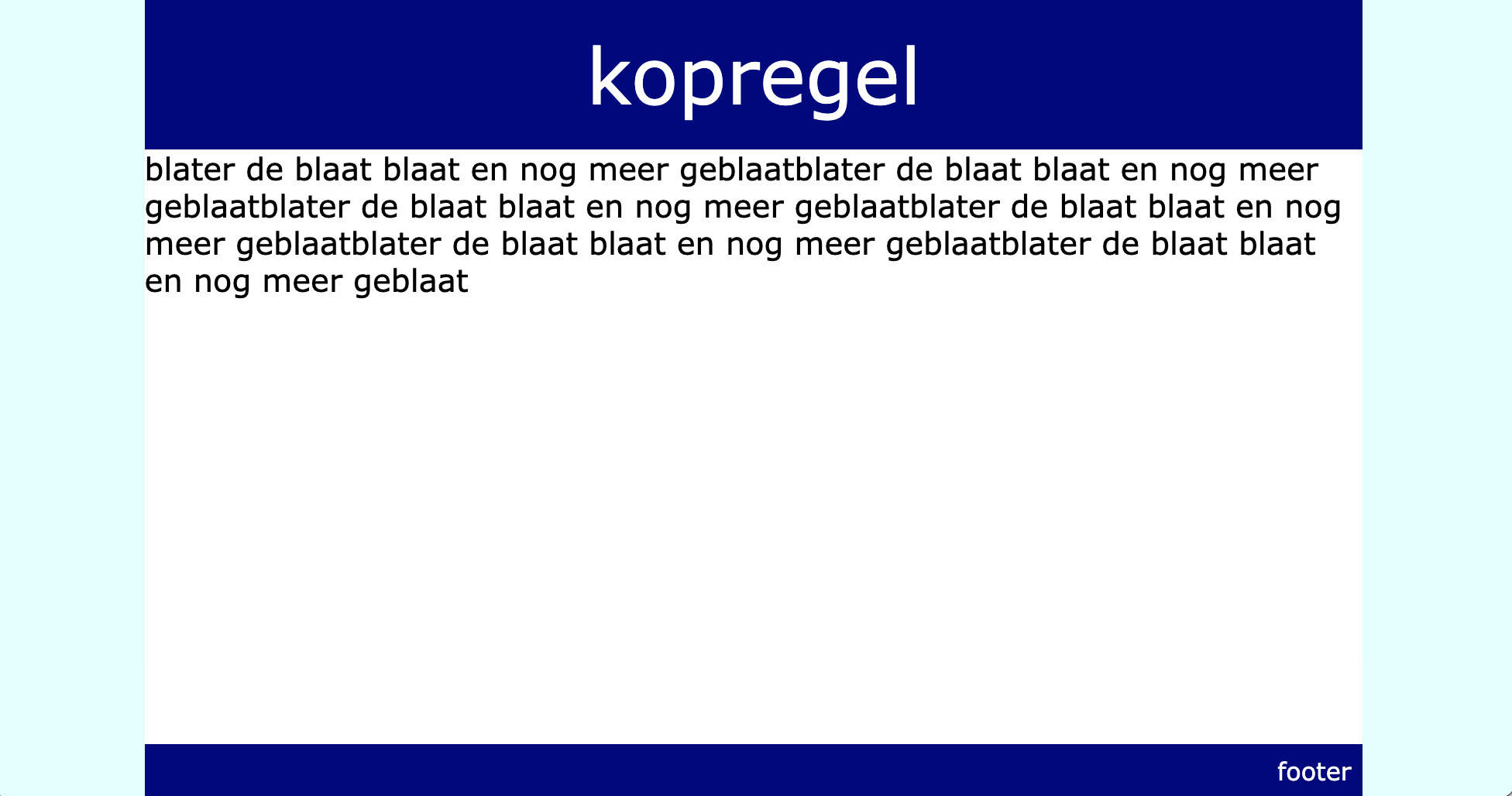
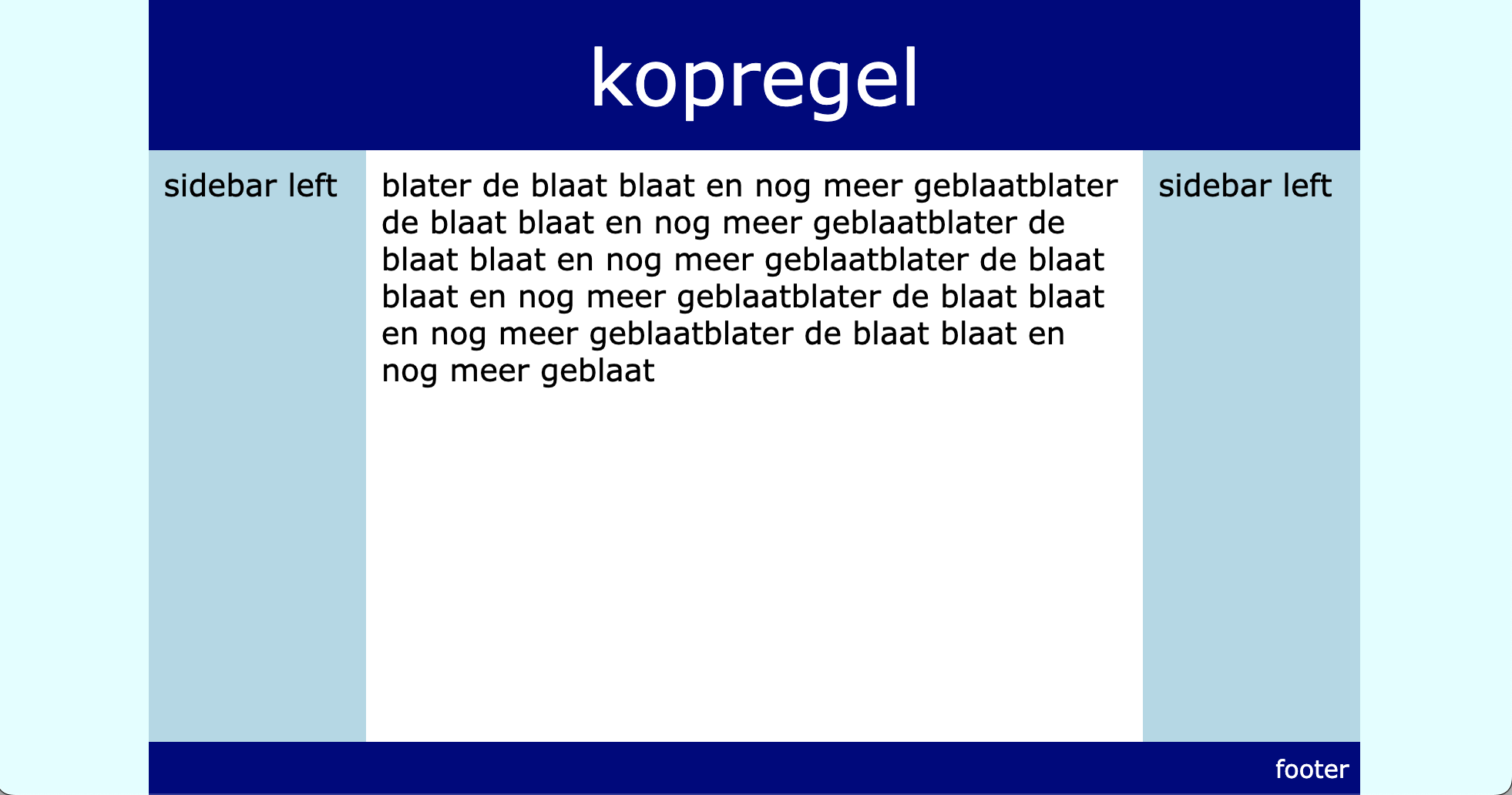
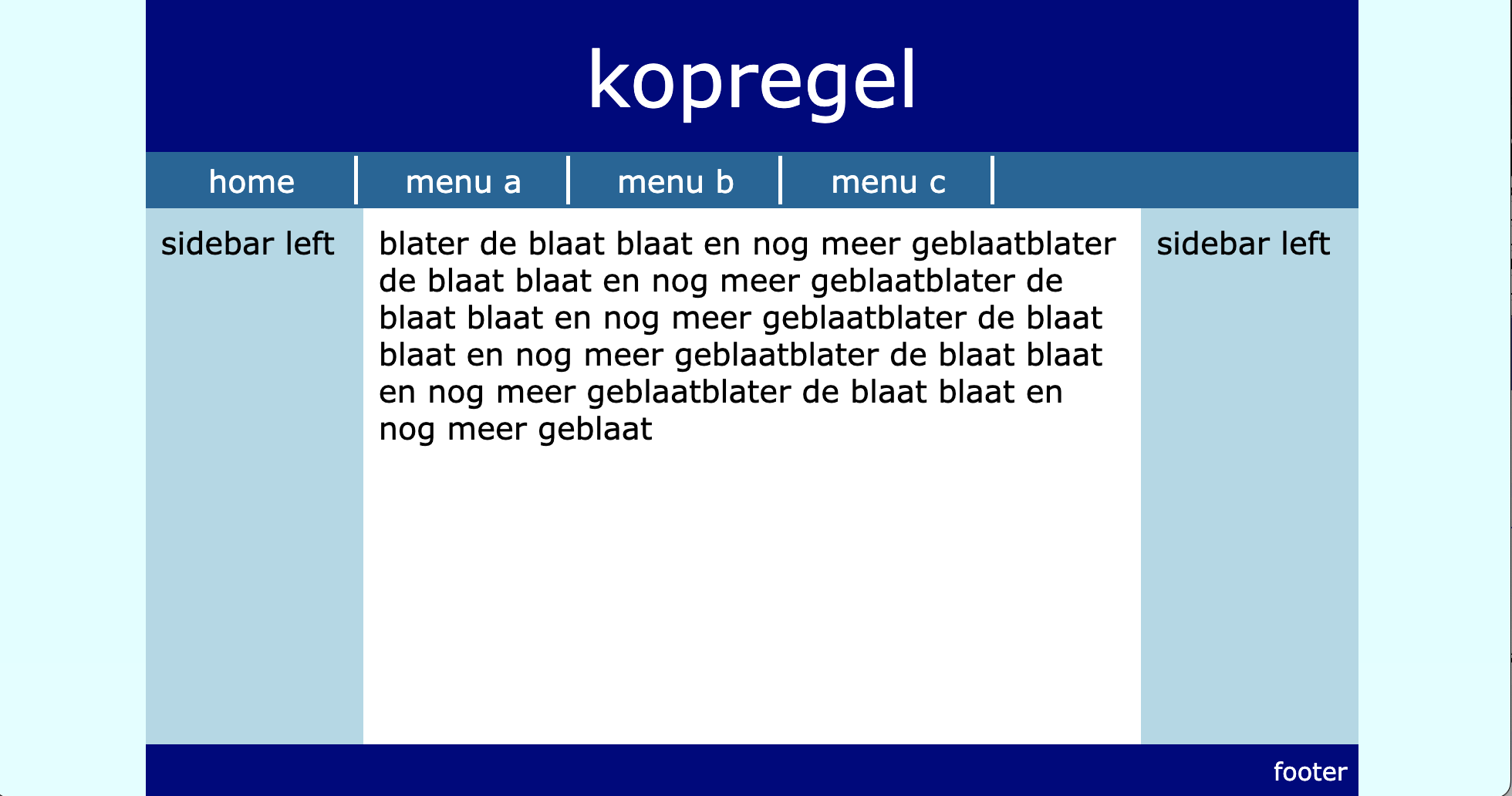
- Aan de hand van onderstaande voorbeelden, leer je stap voor stap een basis web-layout te bouwen met de Flexbox
- geen gedoe met floats, sticky footers of andere veroudere CSS methoden!






Opdracht
- Volg de tutorial en maak per stap de opdrachten die er bij staan
Op te leveren
- Een webpage-indeling met een basis Flexbox layout, zoals in de uitleg is beschreven
Evaluatie
Vraag om een code-review om feedback op jouw aanpak en tips voor best-practices te krijgen